Senior Interaction Designer
November 2016 – October 2019

I spent my time at GDS as the interaction design specialist in the multi-disciplinary team creating the GOV.UK Design System. The system for hundreds, if not thousands of teams building services on the GOV.UK domain.
It’s not often you get to work on something where the audience is literally everyone. I am incredibly proud of the work I did on the GOV.UK Design System and the impact it’s had around the world.
Big wins (for the team):
- Pulled together multiple resources and years’ worth of design direction and knowledge into a single, cohesive entry point.
- Created a new open-source frontend library that has since been adopted and extended by governments and public services all over the world.
- Got the system ready for the EU Accessibility Directive, auditing and adapting the Design System against the newly introduced WCAG 2.1 AA standard.
- Became a worldwide benchmark for accessibility and documentation, providing design systems teams with best practice examples and sharing our research publicly.
- Assisted in multiple contributions from designers and developers from other government departments.
The process
Although the concept of reusable assets has been around for a long time, 2016 was a few years before the major design system boom.
For this small case study, I'm focusing on the first few months of the process, where we were trying to understand what our consumers needed from us.
Two streams of work
As we were quite a large team, we decided to split the design system into two streams of work for the first 3–6 months. One team would look at updating the existing components (from a previous, side-of-desk component library) into a single system built from the ground up.
The other looked at how the design system could be presented and how the content should be organised.
It was vital for us that the GOV.UK Design System met all the criteria we expected our consumers to meet. We couldn’t find a single accessible off-the-shelf product that worked without JavaScript and allowed us to have the level of customisability that we required. So we decided to build our own.
I initially worked on the design system website and content side of the team, then got heavily involved with the frontend components side after the teams came back together.
How the IA was defined
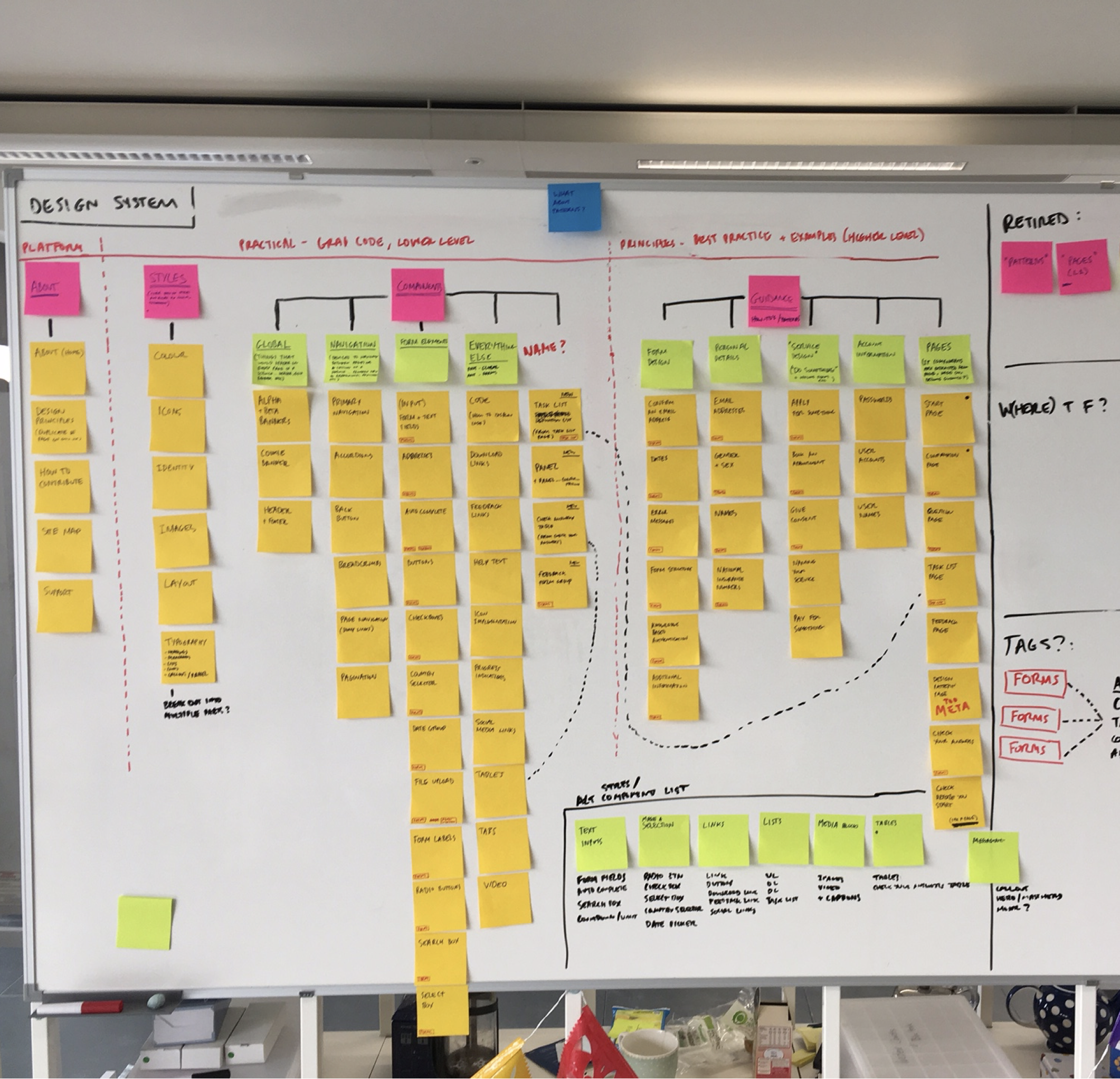
- Consolidate a list of recognisable design elements used throughout GOV.UK and services.
- Conduct card-sorting exercises with designers, developers, and content designers across government.
- Record common groupings, prototype, and conduct user research.
- Use these findings to define rules and categories. For example, defining the difference between “Component” and “Pattern”.

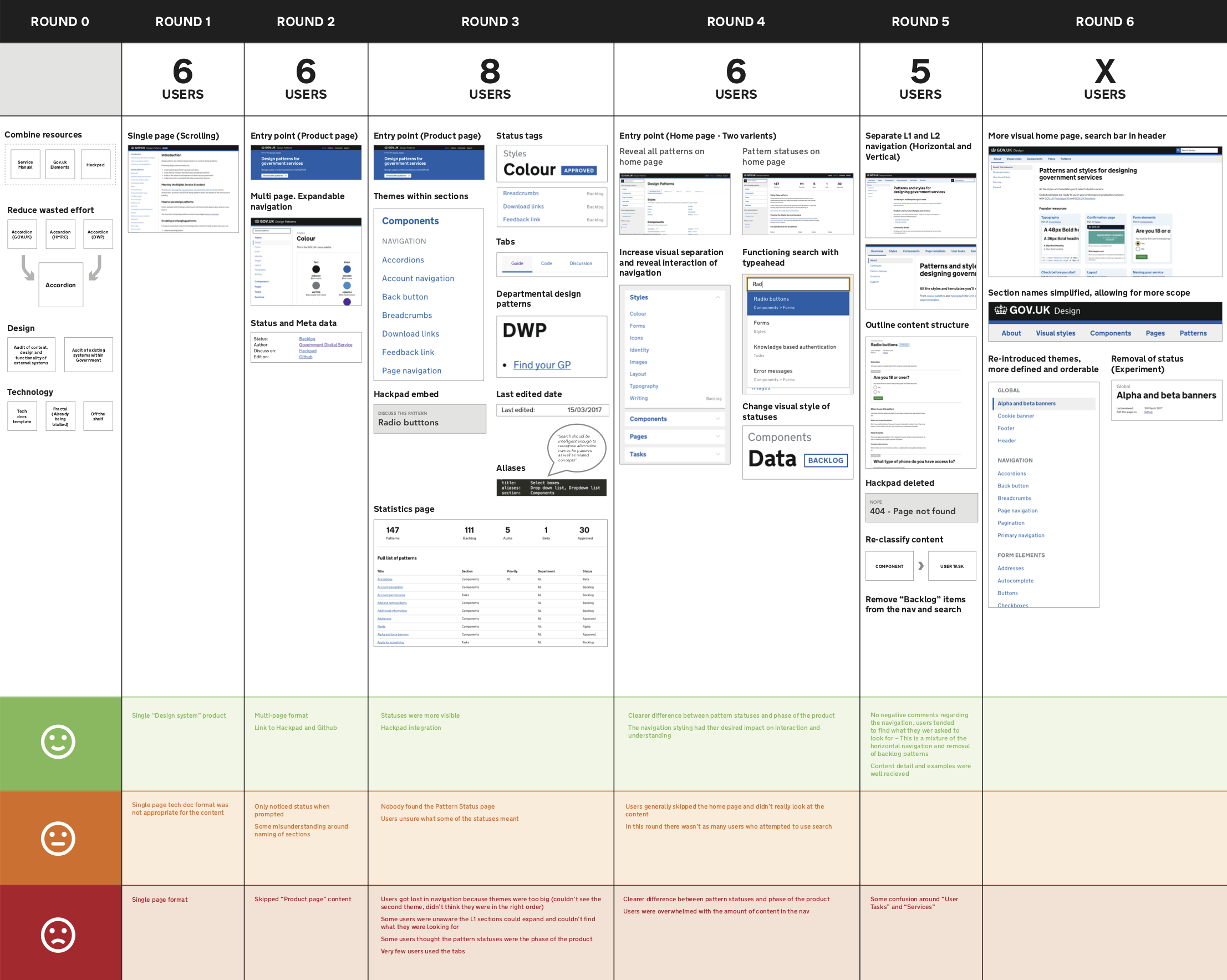
How research informed our sprints
During the Alpha phase, we set up sprints around specific rounds of research. Each round would directly inform the next stage of the design system website prototype. We repeated this until we were confident enough in our approach to go into a private beta.

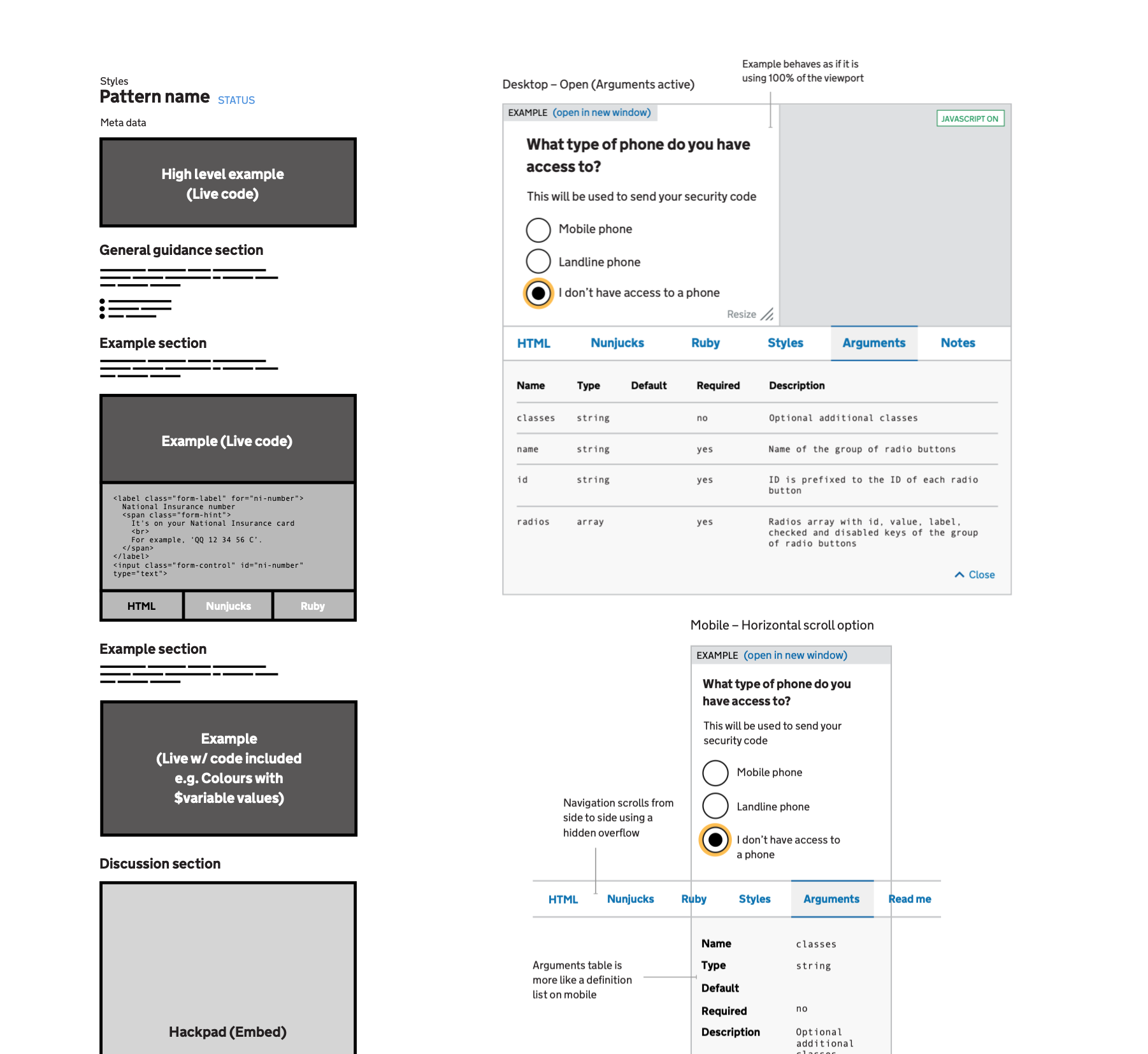
Documenting components and patterns
As we were building the documentation website from scratch, we needed to define the content pattern and build all the interface elements.
While some of this is now commonplace, a large percentage of our users would not have interacted with a live code example viewer before. We wanted to make something that you’d have only found in tech docs accessible to everyone.

Turning the design of GOV.UK into a system
While we were researching and building the documentation website, we were simultaneously working on the stuff we were actually documenting.
GOV.UK had launched in 2012. Because there was no centrally distributed design resource, all the hundreds of services that had moved to the new design in four years had interpreted the design slightly differently, even from within GDS.
To bring the design in line, we needed to:
- Understand the intent of the original design language.
- Audit the multiple GOV.UK frontend apps and government services to understand the needs of the whole system.
- Create a consistent, future-friendly approach to foundations such as responsive typography, spacing, and layout.
The results
- GOV.UK Frontend was installed on over 400 apps within 1 year, and it's now a dependency on thousands of applications.
- The NHS forked GOV.UK Frontend to create NHS Frontend, saving them “5 years of work”.
- Governments all around the world have used the code and the documentation website to build their own design systems.
- Based on the results of service assessments, the overall quality, accessibility, and usability of government services has increased.
- Commonly used as reference of best practice for other design system teams